天猫焦点图创意要求变更7月22日
站内_PC_天猫首页_焦点图2/4的创意制作要求于7月28日正式更新到新创意制作要求,从现在开始到7月27日各位可以尽快上传新规则的创意图,然后审核通过,并绑定在投放计划中,从7月28日起发现还是按旧规则投放的客户,创意直接做下线处理,掌柜们请尽快行动起来哦~
一、资源位基本信息

二、创意制作要求
背景:背景色唯一,灰底白色渐变。由内(白色#f9f9f9)到外(灰色#dadada)圆形倾向渐变 (同示例图). PSD模板背景可直接用,不得修改.
配色:保持整体美观度,建议不要使用饱和度过高的撞色颜色。
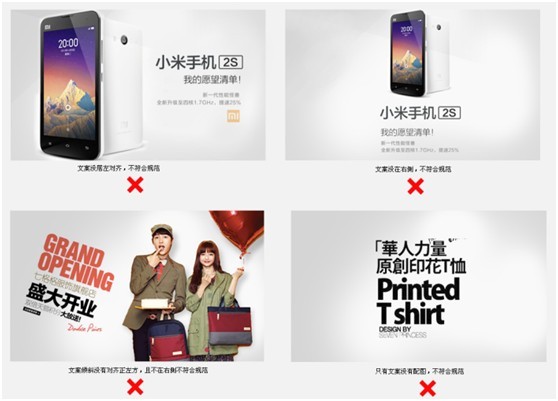
构图:左右结构,文字居右且保持左对齐,图片居左。(图片区域不得出现任何logo和文案)
文字:
1.文案需在指定区域内,不得超出右边中间370x420px范围。
2.文案距离右侧边距40px及以上。
3.文字需清晰可读,建议不得出现投影、阴影、浮雕、渐变、描边、外发光等文字效果。
4.文字颜色建议3种及3种以下来表达文案主次(商标等特殊文案除外)。
留白:banner右侧必须根据图片标注所提示的留白,右边留出40px及以上。
图片:清晰可读,避免抠图不全、模糊、边缘锯齿及像素杂点。
PSD文档:http://box.cloud.taobao.com/file/downloadFile.htm?shareLink=saWqRNG
制作案例参考:






同步新增天猫通栏3/4/5:http://bbs.taobao.com/catalog/thread/14181510-267650528.htm
三、其他规则补充如下:
1.图片链接均须链接到天猫站内,不能指向天猫以外的链接,包括集团内的其它子公司,以及其它的外网,天猫素材及素材指向的店铺中不可出现任何电话、QQ等可能会在其他途径产生交易的信息;
2.图片不能出现折扣等文案
· 天猫推广图片中,禁止出现折扣信息,包括但不仅限于**折、满**减**、满**优惠**、满**省**、sale **%、**% off等文案
· 如遇天猫双十一当天打折等情况,且客户参加了该打折活动,则客户在双十一当天以上广告位的图片中可以出现折扣字样;
3.图片以及图片指向的页面不得出现非天猫业务和产品的文案,包括但不限于中英文、汉语拼音


 浙公网安备 33010002000075号
浙公网安备 33010002000075号


